
Pratt Institute
Measuring The Usability of Pratt's Mobile Website For Prospective Undergraduate Students
Eye Tracking Study for Mobile Website
project overview
This project aims to measure the usability of Pratt Institute's mobile website to gauge if prospective undergraduate students are able to find relevant information about their choice of degree. This study uses eye-tracking on mobile to measure how easy and intuitive it is to use the pages on this website.
Team: Akshata, Daniel, Katherine and Sara
my role
-
Moderated two Eye tracking sessions and recorded insights
-
Collaborated with team to analyze and consolidate findings to provide pragmatic recommendations
-
Analysed eye-tracking data and articulated insights.
team
Akshata Karekar
Sara
Katherine
Daneil

THE CHALLENGE
Are prospective undergraduate students able to find information
they need on Pratt Institute's mobile website?
why are we studying this?

Ever since the redesign of the Pratt Institute website, our client wanted to find out the performance of the website catering to prospective undergraduate students. They wanted to know if the Pratt website's homepage was able to direct undergraduate prospective students to the most required information they would need in order to apply to Pratt.
What do we want to research?
We wanted to understand how prospective undergraduate student perceive the Pratt Institute, explore the programs and navigate their way to the application process on Pratt's mobile site. Our research goals are
1
Observe user's pain points while navigating the website, and record their navigational pathways.
2
Measure the efficiency, effectiveness and overall satisfaction of user interaction on the website.
Research Questions That Lead Our Study
1. What actions do prospective undergraduates take when they’re thinking about applying?
2. Does the homepage accurately communicate to new prospective students what Pratt is and it offers?
3. How effective is the navigation at directing prospective students to discover information about admission requirements?
4. How effective is the undergraduate page at guiding prospectives to the information they need?
Our Design Process

Topics We Studied
Our tasks designed were surrounding these 4 topics.
I wanted to know how easy or difficult it is for our target user to find this crucial information on Pratt's mobile website.
1
Program Curriculum
3
Tuition Cost
2
Application Requirements
4
International Applicant Requirements
Our Research Methodology
A Research Ops Team was formed to help recruit participants that fit our target audience for our eye-tracking moderated sessions. A screening questionnaire was sent to identify their demographic, educational background and interest in pursuing an undergraduate degree. To ensure that they were the best candidates for an eye tracking study, they did not wear bifocal lenses and had not gone under any eye surgery.
What is Eye Tracking?
Eye-tracking is a methodology that helps researchers understand visual attention. An eye tracker is a tool that allows UX researchers to observe the position of the eye to understand where an individual is looking.
Eye Tracking Data Sources
It tracks location, duration and movement of the eye that gives us data about the hierarchy of gazes, length of a gaze and where the gaze was situated.
Retrospective Think Aloud (RTA)
A protocol that is used to gather qualitative data on users; thoughts and reasoning during a test. Participants are down a video reply of their gaze and asked to explain thoughts and feelings they felt during the time.

Target Users

Due to constrains in recruitment, we moderated participants who are currently in their undergraduate & graduate programs, and working. We took a scenario-based approach where we asked the participant to take up a perspective of a prospective undergraduate student and perform the study.
High Level Findings
How did the Pratt's mobile website perform with our users?

Effectiveness is measured by task completion rate or the percentage of participants who were successfully able to complete each task.

Efficiency is measured by task completion time, the average time spent by the participant to complete their task successfully.
What caught our user's eye first?

What did our participants like on Pratt's mobile website?
“Once I get use to the website, I found the information to be pretty concise"
1
Participants found Photos at the top of individual programs page very inviting to Pratt culture.
2
Search and Menu being located next to each other, it’s functional and well designed for mobile
3
High learnability score, which means its easy for users to learn how to use the website.
Overall Findings
The two major areas of improvement that were informed by our findings:
1
Navigational Guidance
2
Meeting Users Expectations
Key Finding 1a
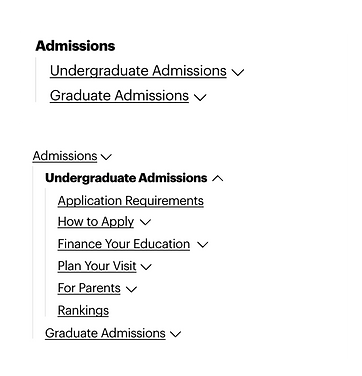
Unclear submenu functions
The submenu does not have proper indication that it does the following:
This caused users to continue scrolling in search of keywords that had been dropped down already.
2 participants scrolled through the entire page twice and failed to complete the task of finding “application requirements”
Drops down to another set of menu items
Navigates to a new page
a.
b.

Recommendation 1a
Add functional system indicators on menus
Indicate dropdown content with use of a dropdown icons

Add “application requirements” within the sub menu.

There is a discrepancy between which menu titles, some drop down to another menu, and lead to another page, and some only navigate to another page. In order to differentiate these functions, we recommend that dropdown items are indicated with an arrow. This will make sure that the users get timely and sequential system feedback when they click on each menu title.Application requirements is one of top looked for information on a school website, hierarchy wise, having application requirements within the submenu enhances discoverability of it.
Key Finding 1b
Lack of menu hierarchy
Lack of hierarchy and similar menu options caused users to click through the different options before landing on the page that had the information they needed.
“... seemed disorganized in the sense of categorize... I couldn't figure out exactly which side I should be looking at... forced me to click multiple things..."
- Participant 4

Recommendation 1b
Organize menu into categories
Organizing the menu list into three categories will help user navigate the menu according to the information they are searching for. The categories below complement the mental model of user's when navigating a school website: *
1. Information for prospective students
2. Specific Information for current student, faculty, and alumni
3. General Information for the Pratt community
*Ultimately, further evidence from usability tests, like user Card Sorts and A/B Testing, is needed for a solid recommendation.

Key Finding 2a
Information Is Not Where Users Expect to find it
The Programs page lacks crucial information that participants wanted to find immediately.
3 out of 8 participants said they expected to find information about course options, application deadlines, program requirements, and portfolio requirements and on individual programs page.
"One thing that was missing to me was, does this deadline apply to every program, including my architecture program? "
- Participant 3
"I was thinking that I would find a requirement related to the program directly from the program page and not needing to go back to overall undergrad admissions area.”
- Participant 3
Recommendation 2a
Add KEY information on important pages
1. Add additional Key Information to Programs page that prospective students want to see. Add the following categories to the submenu:
Curriculum
Program Requirements
Application Deadlines
2. Move “Apply to Pratt” button and
“Plan of Study” button up one level in the hierarchy -- 3 participants said they would like to see this without scrolling

Key Finding 2b
Abandoned search queries
When using the search tool, users struggled to realize that their search results were generating below the average fold. This confused the users into thinking that their search has not been made, and the information they are looking for doesn't exist on the website.


Most participants view and interact with filters. Only few scroll passed the filter to view their results.
Recommendation 2b
Strategic display of search filters
Opt for overlay functionality for the filter, which will result in seeing search results and auto-suggestions above the fold. This way users are able to easily get system feedback to discover the search results.

Client Feedback
"The recommendation around the search was very clever and much needed."
The client extremely enjoyed our presentation of our findings and recommendations an agreed that many of recommendations were definitely necessary to enhance the performance of the website. They also found it interesting that the sub navigation on mobile and desktop was a recurring issue and although the assumption that it was a clear menu was made during the design of it, it was not very intuitive and usable for our participants.
